
안녕하세요. 흐린하늘입니다.
오늘은 클라우드패널(CloudPanel)에서 NEXT.js로 개발된 프로젝트를 배포하는 과정에 대해 알아보겠습니다. NEXT.js(https://nextjs.org/)도 React프로젝트와 마찬가지로 CloudPanel의 Node.js 호스팅을 활용합니다.
CloudPanel에서는 Node 프로젝트를 배포하기 위해서는 PM2(https://pm2.io/)를 이용하도록 권장하고 있습니다. 따라서 PM2에서 활용가능한 옵션들을 함께 사용하셔서 프로젝트를 배포하는 것 또한 가능합니다. 예를 들어 프로젝트 상태 확인을 위한 –watch 등의 옵션을 함께 사용하셔서 배포를 관리하실 수 있습니다.
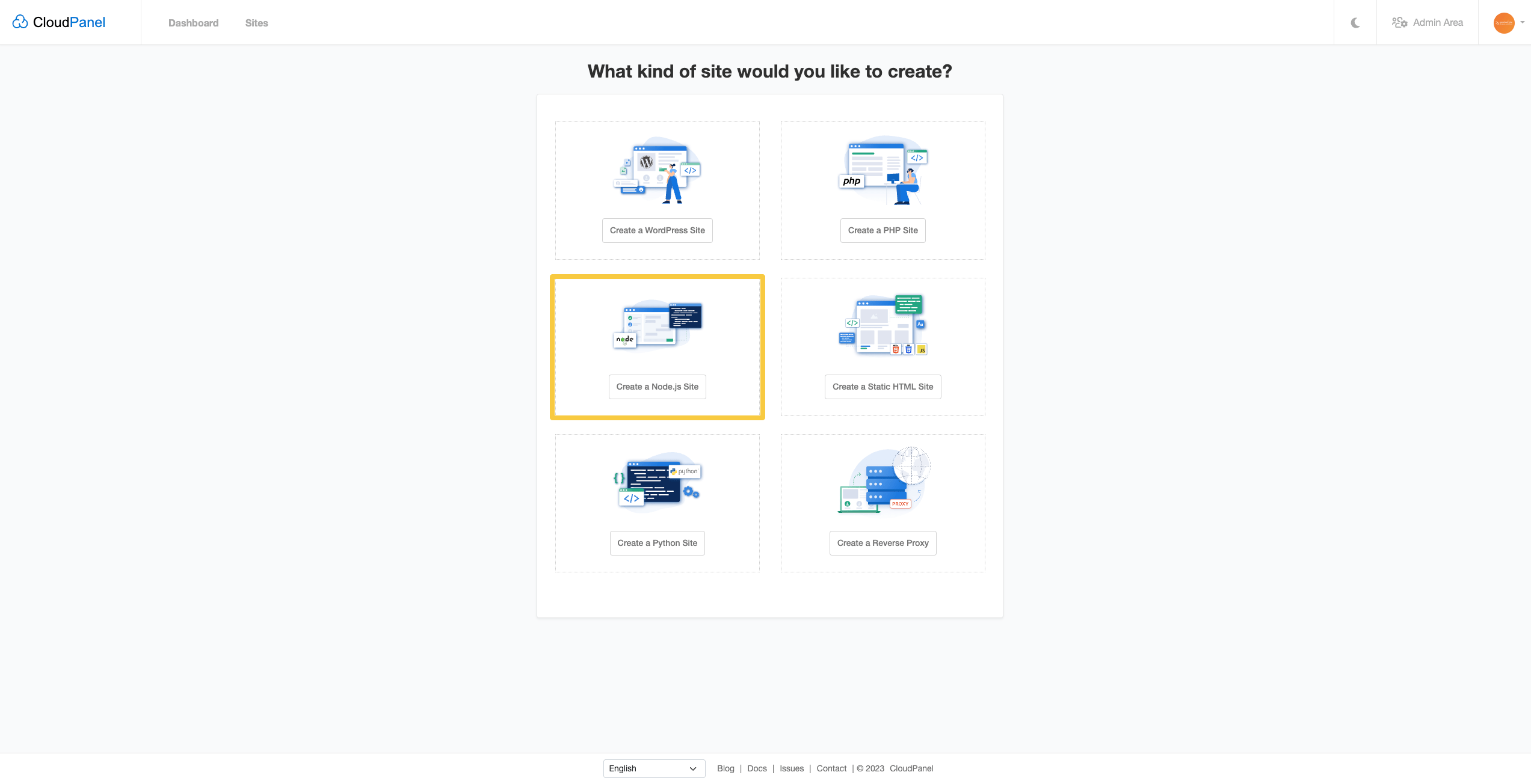
- Cloudpanel 에서 Node.js사이트를 생성합니다.

- Port번호를 지정한 후 필요에 따라 SSL인증서를 설치합니다.

- 터미널을 열고 NEXT.js 프로젝트를 생성합니다.
npx create-next-app@latest - npm run build를 통해 build파일을 생성합니다.
npm run build
- PM2를 설치합니다.
npm install pm2 -g -s - PM2를 다음 옵션을 통해 실행합니다.
pm2 start npm --name app -- run start -- -p PORT - PM2가 정상적으로 실행중인지 확인합니다.
pm2 list - 서버 재시작시 Clone Job을 설정할 수 있도록 PM2를 템플릿으로 저장합니다.
pm2 save - Cloudpanel에서 Clone Job을 등록합니다.
- NEXT.js를 서버에서 실행하기 위한 준비가 끝났습니다. 즐거운 개발(배포) 활동을 시작합니다! 응?